Gestalt psychology was born in 1912, is a research team made up of German psychologist who tried to explain the principle of human visual. They looked at a number of important visual phenomenon and compile the directories. One of the most basic Discovery is that human visual is overall: our visual system automatically build structure of visual input, and in the nervous system level perception shapes, graphics and objects that are not only see the edge, line and area. “Shape” and “graphics” in German is Gestalt, so the theory is also known as Gestalt principles of visual perception.
The most important gestalt principles
Proximity principle; Similarity principle; Continuity principle; Closure principle; Symmetry principle; The subject/background principle; The principle of common destiny.
Proximity principle
Proximity principle is the relative distance between the object will affect whether we perceive it and how to organize together. Close to each other (relative to other objects) object seems to belong to a group, while those far away automatically classified as group.

As shown in the above, left in the round in horizontal direction is closer than the vertical distance between each other, then we see four rows of dots, on the right side of the four columns.
Principle of proximity

Two figure cut from different business site index module, although key marked with red in the first picture classification field, but the visual habit or will to as a group, and displayed the actual behavior of the arrangement of repel, when users read cause unnecessary visual illusion. The same content, and figure 2 arrangements done and unified content grouping, as a user, to find the content is more intuitive and clear?

This is two different objects, designers in processing design form done completely consistent, but as a result of middle distance is a clearly distinguish the difference between the two groups rather than one.
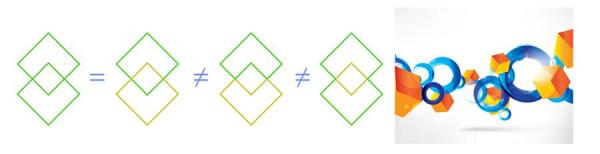
Similarity principle
If other factors are the same, then looks belong to a group of similar object.

Each dot in the distance is the same, but we habitually put the same shape of the concentric circles as a group
Similarity case theory

Each module appearance consistent, but the first distinguish it from others on color, which can keep things tidy and give users intuitive feel grey screen and green let show different features.

Shape, spacing, the first obvious difference between the content of the other area, so natural on the vision we separate it into a group and a few other into a set. When doing activities page layout can be put in accordance with this rule? Still use to scratch the scalp to each module should be highlighted to classified these problems?

The same user registration page, it is pure color guide on what is special for the currently executing regions indicate? Obviously it’s the latter, people’s vision will automatically fill color of the same category, and the special blocks will be stripped out. Designers have you noticed the details?

Due to the different alignment will take figure 1 parsed into a column on the left side of the word, the right is a text box parsed into a column, apparently easy to appear when users are using optical illusion.
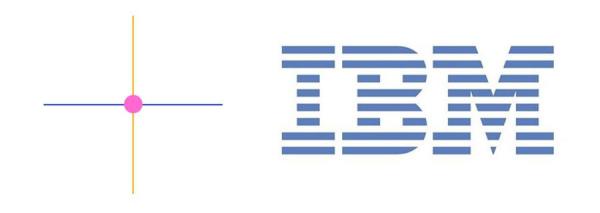
Continuity principle
Visual tend to perceive continuous rather than discrete, in the form of fragments

The left, we see two intersecting line is blue and orange instead of four line with a dot, you can see the picture on the right is some scattered blue line or IBM three letters? Is three letters, of course, your vision is interested in to discrete pieces form a whole.
Continuity principle

After watching this picture what you feel? The designer figure no place to place, so that the user can’t see all content? Not too! So not only will not affect the visual effect of composition but increase the extensibility of the page, visual intentionally organize the imaginary overall discrete element to be reckoned with. In the main image geometric also narrow all displayed on the page? Boldly cut corner of the main content to show enough, visual impact is stronger?
Closed principle
Visual system automatically try to open the closed up, and its perception as a complete object rather than scattered debris.

Our visual system strongly inclined to see objects, so that it can be a blank area parsed into an object, so we see the picture above shows a circle rather than multiple line segments.
The principle of closed case

We often use the same shape in overlay to display items to full screen, scene of quasi real effect.
Symmetry principle
We tend to break down complex scenarios to reduce the complexity.

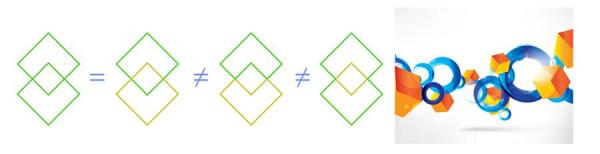
We used to put the above parsed into the combination of two simple symmetrical shape, put on the right side of the two-dimensional geometric figure parsed into three dimensional surface.
Symmetry principle

Worry about your project scene with no feeling? Demand that your button is too flat “like button”? Draw the superposition of several surface is above the seemingly high-end western style big stage effect?
Subject/background principle
Our brains visual areas can be divided into the subject and background. Main body includes a occupy our main attention all elements in the scene, the rest is background.

When we used to put small objects overlapping the as the body of the background.
Main body principle case/background

Commonly used in the main display content in the page design “after” placed impression induced background, to pass information to suggest that theme. Met a demand of ash content is often much more atmosphere, the content general arrangement, the essay also is pretty good handling in the background?

Over and above the other content are often used to popup information, as the user attention focal point, the content of the new information briefly as a new subject, relatively Yu Zaixin information substitution, pop-up can help users to understand their mutual environment.
Common destiny
Associated with proximity, similarity principle of eternal life, whether can affect our perception of an object group. Points out that the movement of objects with perceived as belonging to a group or are related to each other.

Spacing size same color graphics, visual graphics will put together are divided into a group.
Principle of common destiny

Sports can’t use static diagram of the illustrations, only hint at work in the same group to convey information, give it to show the same activity rule of form. Such as the same function button HOVER effect, unapt let users can’t distinguish the similar options. Folder, drag the selected folders to appear at the same time when the white background and trajectory is the most intuitive interpretation principle of common destiny.
PS: the full text is reproduced in a web site I see! For we do design, gestalt principle on the page layout is really useful!
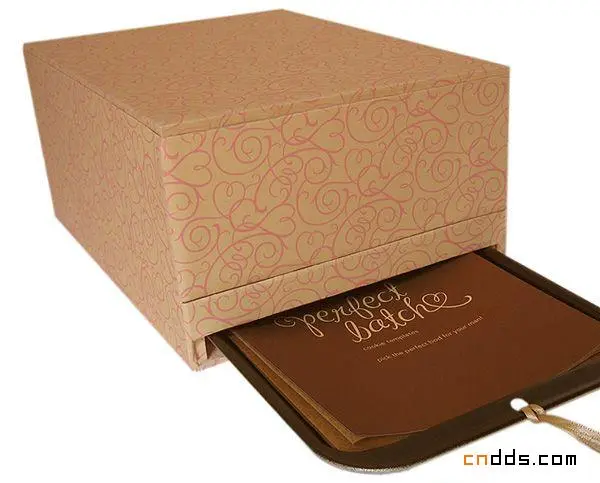
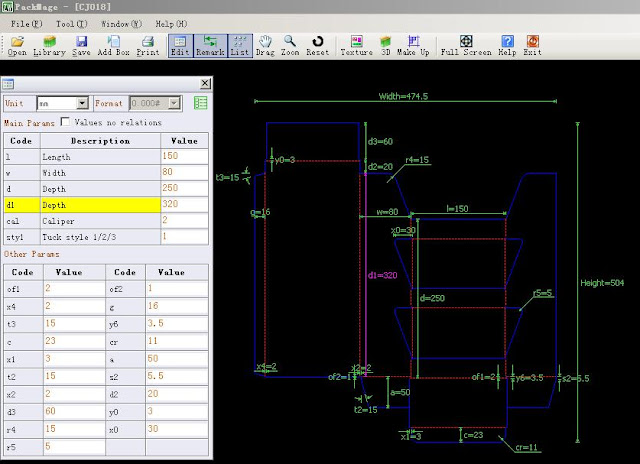
Corrugated and folding carton box templates